Home » Archives for March 2014
Sửa máy tính tại nhà
Bài viết xem nhiều nhất
-
Mặc định bình thường hệ điều hành của Microsoft khi click chuột phải vào một file hay một folder thì chúng ta chỉ thấy Send To. Rất nhiều tr...
-
Công ty chuyên cung cấp dịch vụ sửa máy tính tại Hà Nội tuyệt vời nhất và chưa từng có tại Việt Nam. Đặc biệt tại Hà Nội chúng tôi có những...
-
Thông thường khi bạn đăng nhập vào Gmail hay đăng nhập vào quản trị một website thì trình duyệt sẽ hỏi bạn có muốn lưu mật khẩu hay không. ...
-
Công ty chúng tôi chuyên nhận sửa chữa tất cả các lỗi của máy tính tại TP HCM với giá cả tốt nhất. Đến với chúng tôi bạn sẽ được sử dụng dịc...
-
Sao lưu cơ sở dữ liệu của bạn là một nhiệm vụ quản trị hệ thống rất quan trọng, và nói chung nên được chạy từ một công việc định kỳ trong kh...
-
Nâng cấp Ubuntu Linux chỉ là dễ dàng như cài đặt một gói phần mềm mới. Chỉ cần chạy các lệnh này, và hệ thống của bạn sẽ được cập nhật: su...
-
Một Danh sách kiểm tra tiêu chuẩn web, Làm thế nào để làm cho một trang web thích hợp Sửa máy tính tại nhà xin được đưa ra một số tiêu chuẩ...
-
Sửa máy tính đa màn hình hiển thị ngày càng trở nên phổ biến hơn. Hãy đối mặt với nó, máy tính mạnh mẽ như vậy những ngày này mà chúng ta c...
-
Điều này dường như để giúp đỡ với việc sử dụng bộ nhớ khá một chút. Nói chung, khi bạn giảm thiểu một cửa sổ sử dụng bộ nhớ đi xuống bởi vì ...
-
Kho trên Ubuntu là những địa điểm mà bạn có thể tải về phần mềm từ. Theo nguyên tắc chung, các kho mặc định không chứa các vị trí phù hợp vớ...
Market information
Thông tin về proxy cho những ai chưa biết.
1:21 AM |
Proxy là gì? Cái này không phải ai cũng biết về nó. Hôm nay sửa máy tính sẽ nói thêm về proxy để các bạn có cái nhìn thêm về nó.
Trong bài viết còn có nhiều thiếu sót mong được sự góp ý từ các bạn.
Trao đổi thông tin trên mạng Internet được thực hiện bởi các "khách hàng - máy chủ" mô hình. Một khách hàng gửi một yêu cầu (những tập tin ông cần) và một máy chủ gửi thư trả lời (tập tin cần thiết). Hợp tác chặt chẽ (sự hiểu biết đầy đủ) giữa máy khách và máy chủ khách hàng sẽ gửi thêm thông tin về bản thân: một phiên bản và tên của một hệ điều hành, cấu hình của trình duyệt (bao gồm tên và phiên bản của nó) vv
Trao đổi thông tin trên mạng Internet được thực hiện bởi các "khách hàng - máy chủ" mô hình. Một khách hàng gửi một yêu cầu (những tập tin ông cần) và một máy chủ gửi thư trả lời (tập tin cần thiết). Hợp tác chặt chẽ (sự hiểu biết đầy đủ) giữa máy khách và máy chủ khách hàng sẽ gửi thêm thông tin về bản thân: một phiên bản và tên của một hệ điều hành, cấu hình của trình duyệt (bao gồm tên và phiên bản của nó) vv
Những thông tin này có thể là cần thiết cho các máy chủ để biết được trang web trang nên được đưa ra (mở) cho khách hàng. Có những biến thể khác nhau của trang web trang cho các cấu hình khác nhau của trình duyệt. Tuy nhiên, miễn là trang web thường không phụ thuộc vào trình duyệt, nó có ý nghĩa để che giấu thông tin này từ các máy chủ web.
Bạn có quan tâm đến dịch vụ sửa máy tính? Liên hệ tới công ty chúng tôi để được tư vấn thêm. Dịch vụ sửa máy tính mang lại cho bạn nhiều điều bất ngờ bởi dịch vụ luôn luôn hoàn hảo nhất.
tên và phiên bản của một trình duyệt
cấu hình của trình duyệt (độ phân giải màn hình, độ sâu màu, java / hỗ trợ javascript, ...)
địa chỉ IP của một khách hàng
thông tin khác
Phần quan trọng nhất của thông tin đó (và hoàn toàn không cần thiết cho một máy chủ web) những thông tin về địa chỉ IP. Sử dụng IP của bạn có thể biết về bạn như sau:
một quốc gia bạn đang ở đâu từ
một thành phố
nhà cung cấp tên và địa chỉ e-mail?
địa chỉ vật lý của bạn
Thông tin, truyền bởi một khách hàng đến một máy chủ có sẵn (có thể truy cập) cho một máy chủ như biến môi trường. Mỗi đơn vị thông tin là một giá trị của một số biến. Nếu có đơn vị thông tin không được truyền đi, sau đó biến tương ứng sẽ được sản phẩm nào (giá trị của nó sẽ là không xác định).
HTTP_VIA? nếu nó không phải là trống rỗng, sau đó một proxy được sử dụng. Giá trị là một địa chỉ (hoặc một số địa chỉ) của một máy chủ proxy, biến này được thêm vào bởi một máy chủ proxy tự nếu bạn sử dụng nó.
HTTP_X_FORWARDED_FOR? nếu nó không phải là trống rỗng, sau đó một proxy được sử dụng. Giá trị là một địa chỉ IP thực của một khách hàng (IP của bạn), biến này cũng được thêm vào bởi một máy chủ proxy nếu bạn sử dụng nó.
HTTP_ACCEPT_LANGUAGE? ngôn ngữ được sử dụng trong trình duyệt (ngôn ngữ một trang sẽ được hiển thị)
HTTP_USER_AGENT? cái gọi là "một người sử dụng? s đại lý". Đối với tất cả các trình duyệt này là Mozilla.Hơn nữa, tên trình duyệt S và phiên bản (ví dụ như MSIE 5.5) và một hệ điều hành (ví dụ như Windows 98) cũng được đề cập ở đây.
HTTP_HOST? là tên một máy chủ web? s
Đây là một phần nhỏ của biến môi trường. Trong thực tế có nhiều hơn nữa của họ (DOCUMENT_ROOT, HTTP_ACCEPT_ENCODING, HTTP_CACHE_CONTROL, HTTP_CONNECTION, SERVER_ADDR, SERVER_SOFTWARE, SERVER_PROTOCOL, ...). Số lượng của họ có thể phụ thuộc vào các thiết lập của cả hai máy chủ và khách hàng.
Đây là những ví dụ về các giá trị biến:
REMOTE_ADDR = 194.85.1.1
HTTP_ACCEPT_LANGUAGE = ru
HTTP_USER_AGENT = Mozilla/4.0 (compatible; MSIE 5.0; Windows 98)
HTTP_HOST = www.webserver.ru
HTTP_VIA = 194.85.1.1 (Squid/2.4.STABLE7)
HTTP_X_FORWARDED_FOR = 194.115.5.5
Giấu tên tại nơi làm việc trong Internet được xác định bởi những gì biến môi trường "ẩn" từ một máy chủ web.
HTTP_VIA = không xác định
HTTP_X_FORWARDED_FOR = không xác định
Theo cách biến môi trường "lẩn" bởi các máy chủ proxy, có một số loại proxy
proxy trong suốt
Họ không che giấu thông tin về địa chỉ IP của bạn:
REMOTE_ADDR = IP proxy
HTTP_VIA = IP proxy
HTTP_X_FORWARDED_FOR = IP của bạn
Chức năng của các máy chủ proxy này không phải là cải thiện danh tính của bạn trên Internet. Mục đích của họ là đổi tiền mặt thông tin, tổ chức tiếp cận doanh Internet của nhiều máy tính, vv
Anonymous Proxy
Tất cả các máy chủ proxy, mà ẩn một khách hàng? Địa chỉ IP trong bất kỳ cách nào được gọi là proxy vô danh
Đơn giản Anonymous Proxy
Các máy chủ proxy không che giấu một thực tế là một proxy được sử dụng, tuy nhiên họ thay thế IP của bạn với riêng của mình:
REMOTE_ADDR = IP proxy
HTTP_VIA = IP proxy
HTTP_X_FORWARDED_FOR = proxy IP
Các proxy này là phổ biến nhất trong số các máy chủ proxy ẩn danh khác.
Bóp méo Proxy
Cũng như đơn giản các máy chủ proxy vô danh các proxy không che giấu thực tế là một máy chủ proxy được sử dụng. ? Tuy nhiên địa chỉ IP một khách hàng s (địa chỉ IP của bạn) được thay thế bằng khác (tùy ý, ngẫu nhiên) IP:
REMOTE_ADDR = IP proxy
HTTP_VIA = IP proxy
HTTP_X_FORWARDED_FOR = địa chỉ IP ngẫu nhiên
cao nặc danh proxy
Các máy chủ proxy cũng được gọi là "ẩn danh cao proxy". Ngược lại với các loại máy chủ proxy họ giấu giấu một thực tế của việc sử dụng một proxy:
REMOTE_ADDR = IP proxy
HTTP_VIA = không xác định
HTTP_X_FORWARDED_FOR = không xác định
Điều đó có nghĩa rằng giá trị của biến cũng giống như nếu ủy quyền không được sử dụng, ngoại trừ một điều rất quan trọng? proxy IP được sử dụng thay vì địa chỉ IP của bạn.
Tóm tắt
Tùy thuộc vào mục đích có proxy minh bạch và giấu tên. Tuy nhiên, hãy nhớ, sử dụng các máy chủ proxy bạn ẩn chỉ IP của bạn từ một máy chủ web, nhưng các thông tin khác (về cấu hình trình duyệt) có thể truy cập!
Những gì trình duyệt của bạn truyền cho một máy chủ web:
một tên và một phiên bản của hệ điều hànhtên và phiên bản của một trình duyệt
cấu hình của trình duyệt (độ phân giải màn hình, độ sâu màu, java / hỗ trợ javascript, ...)
địa chỉ IP của một khách hàng
thông tin khác
Phần quan trọng nhất của thông tin đó (và hoàn toàn không cần thiết cho một máy chủ web) những thông tin về địa chỉ IP. Sử dụng IP của bạn có thể biết về bạn như sau:
một quốc gia bạn đang ở đâu từ
một thành phố
nhà cung cấp tên và địa chỉ e-mail?
địa chỉ vật lý của bạn
Thông tin, truyền bởi một khách hàng đến một máy chủ có sẵn (có thể truy cập) cho một máy chủ như biến môi trường. Mỗi đơn vị thông tin là một giá trị của một số biến. Nếu có đơn vị thông tin không được truyền đi, sau đó biến tương ứng sẽ được sản phẩm nào (giá trị của nó sẽ là không xác định).
Đây là một số biến môi trường:
REMOTE_ADDR? Địa chỉ IP của một khách hàngHTTP_VIA? nếu nó không phải là trống rỗng, sau đó một proxy được sử dụng. Giá trị là một địa chỉ (hoặc một số địa chỉ) của một máy chủ proxy, biến này được thêm vào bởi một máy chủ proxy tự nếu bạn sử dụng nó.
HTTP_X_FORWARDED_FOR? nếu nó không phải là trống rỗng, sau đó một proxy được sử dụng. Giá trị là một địa chỉ IP thực của một khách hàng (IP của bạn), biến này cũng được thêm vào bởi một máy chủ proxy nếu bạn sử dụng nó.
HTTP_ACCEPT_LANGUAGE? ngôn ngữ được sử dụng trong trình duyệt (ngôn ngữ một trang sẽ được hiển thị)
HTTP_USER_AGENT? cái gọi là "một người sử dụng? s đại lý". Đối với tất cả các trình duyệt này là Mozilla.Hơn nữa, tên trình duyệt S và phiên bản (ví dụ như MSIE 5.5) và một hệ điều hành (ví dụ như Windows 98) cũng được đề cập ở đây.
HTTP_HOST? là tên một máy chủ web? s
Đây là một phần nhỏ của biến môi trường. Trong thực tế có nhiều hơn nữa của họ (DOCUMENT_ROOT, HTTP_ACCEPT_ENCODING, HTTP_CACHE_CONTROL, HTTP_CONNECTION, SERVER_ADDR, SERVER_SOFTWARE, SERVER_PROTOCOL, ...). Số lượng của họ có thể phụ thuộc vào các thiết lập của cả hai máy chủ và khách hàng.
Đây là những ví dụ về các giá trị biến:
REMOTE_ADDR = 194.85.1.1
HTTP_ACCEPT_LANGUAGE = ru
HTTP_USER_AGENT = Mozilla/4.0 (compatible; MSIE 5.0; Windows 98)
HTTP_HOST = www.webserver.ru
HTTP_VIA = 194.85.1.1 (Squid/2.4.STABLE7)
HTTP_X_FORWARDED_FOR = 194.115.5.5
Giấu tên tại nơi làm việc trong Internet được xác định bởi những gì biến môi trường "ẩn" từ một máy chủ web.
Nếu một máy chủ proxy không được sử dụng, sau đó biến môi trường xem xét theo cách sau:
REMOTE_ADDR = IP của bạnHTTP_VIA = không xác định
HTTP_X_FORWARDED_FOR = không xác định
Theo cách biến môi trường "lẩn" bởi các máy chủ proxy, có một số loại proxy
proxy trong suốt
Họ không che giấu thông tin về địa chỉ IP của bạn:
REMOTE_ADDR = IP proxy
HTTP_VIA = IP proxy
HTTP_X_FORWARDED_FOR = IP của bạn
Chức năng của các máy chủ proxy này không phải là cải thiện danh tính của bạn trên Internet. Mục đích của họ là đổi tiền mặt thông tin, tổ chức tiếp cận doanh Internet của nhiều máy tính, vv
Anonymous Proxy
Tất cả các máy chủ proxy, mà ẩn một khách hàng? Địa chỉ IP trong bất kỳ cách nào được gọi là proxy vô danh
Đơn giản Anonymous Proxy
Các máy chủ proxy không che giấu một thực tế là một proxy được sử dụng, tuy nhiên họ thay thế IP của bạn với riêng của mình:
REMOTE_ADDR = IP proxy
HTTP_VIA = IP proxy
HTTP_X_FORWARDED_FOR = proxy IP
Các proxy này là phổ biến nhất trong số các máy chủ proxy ẩn danh khác.
Bóp méo Proxy
Cũng như đơn giản các máy chủ proxy vô danh các proxy không che giấu thực tế là một máy chủ proxy được sử dụng. ? Tuy nhiên địa chỉ IP một khách hàng s (địa chỉ IP của bạn) được thay thế bằng khác (tùy ý, ngẫu nhiên) IP:
REMOTE_ADDR = IP proxy
HTTP_VIA = IP proxy
HTTP_X_FORWARDED_FOR = địa chỉ IP ngẫu nhiên
cao nặc danh proxy
Các máy chủ proxy cũng được gọi là "ẩn danh cao proxy". Ngược lại với các loại máy chủ proxy họ giấu giấu một thực tế của việc sử dụng một proxy:
REMOTE_ADDR = IP proxy
HTTP_VIA = không xác định
HTTP_X_FORWARDED_FOR = không xác định
Điều đó có nghĩa rằng giá trị của biến cũng giống như nếu ủy quyền không được sử dụng, ngoại trừ một điều rất quan trọng? proxy IP được sử dụng thay vì địa chỉ IP của bạn.
Tóm tắt
Tùy thuộc vào mục đích có proxy minh bạch và giấu tên. Tuy nhiên, hãy nhớ, sử dụng các máy chủ proxy bạn ẩn chỉ IP của bạn từ một máy chủ web, nhưng các thông tin khác (về cấu hình trình duyệt) có thể truy cập!
Truy cập internet từ điện thoại di động của bạn
3:30 AM |Nếu bạn có một chiếc điện thoại với các nhà cung cấp khác nhau, một thủ thuật đơn giản để cho phép bạn truy cập vào toàn bộ internet trên trình duyệt của mình mà không cần phải đi qua 3 dịch vụ và chỉ có những gì họ muốn cho phép bạn truy cập vào xem.
Read more…
Nếu bạn quan tâm đến dịch vụ sửa máy tính tại nhà vui lòng liên hệ tới công ty chúng tôi để được phục vụ chu đáo.
Thay đổi APN (xuống phía dưới) từ 3services để 3netaccess
Khởi động lại điện thoại
và bây giờ bạn có thể truy cập toàn bộ internet thông qua điện thoại trình duyệt của bạn.
Hãy nhớ rằng bạn sẽ phải thay đổi nó trở lại nếu bạn muốn truy cập các dịch vụ 3.
Thay đổi nó trong trình duyệt dường như không làm việc.
Tôi đã thử này trên U8110 của tôi và nó làm việc hoàn hảo
Cách tăng tốc win đạt hiệu quả cao
Đơn giản chỉ cần làm như sau.
Menu - 9 (cài đặt) - 5 (điểm truy cập) - Chỉnh sửa 3 Dịch vụThay đổi APN (xuống phía dưới) từ 3services để 3netaccess
Khởi động lại điện thoại
và bây giờ bạn có thể truy cập toàn bộ internet thông qua điện thoại trình duyệt của bạn.
Hãy nhớ rằng bạn sẽ phải thay đổi nó trở lại nếu bạn muốn truy cập các dịch vụ 3.
Thay đổi nó trong trình duyệt dường như không làm việc.
Tôi đã thử này trên U8110 của tôi và nó làm việc hoàn hảo
Cách tăng tốc win đạt hiệu quả cao
Sửa máy tính tại nhà lưu ý một số yếu tố sau:
* Hãy nhớ rằng bạn phải trả cho tất cả các tải (0,4 c mỗi kb trên hầu hết các kế hoạch) vì vậy nếu thận trọng về hóa đơn điện thoại của bạn id khuyên tránh xa các trang web với vô số hình ảnh của bạn.
* Ngoài ra, một số người đã gặp khó khăn mà họ đã truy cập một trang web với quá nhiều thông tin về nó và điện thoại có thể bị đóng băng hoặc thiết lập lại. Điện thoại không bị tổn thương do này nên nó nhưng bạn không đi đến các trang web lớn trên đó cho hay các lý do trên. Nếu điện thoại của bạn bị đóng băng và bạn không thể tắt nó đi chỉ đơn giản là lấy pin ra và đặt nó trở lại in
Như thế nào là một website đạt tiêu chuẩn
8:30 AM |Một Danh sách kiểm tra tiêu chuẩn web, Làm thế nào để làm cho một trang web thích hợp
Sửa máy tính tại nhà xin được đưa ra một số tiêu chuẩn về web để các bạn tham khảo. Bài viết có thể còn nhiều sai sót, mong được sự góp ý từ các bạn.
Các tiêu chuẩn web hạn có thể có nghĩa khác nhau đối với những người khác nhau. Đối với một số người, đó là "các trang web bàn miễn phí, cho người khác nó là 'sử dụng mã số hợp lệ. Tuy nhiên, các tiêu chuẩn web rộng hơn nhiều so với. Một trang web được xây dựng với các tiêu chuẩn web phải tuân thủ các tiêu chuẩn (HTML, XHTML, XML, CSS, XSLT, DOM, MathML, SVG vv) và theo đuổi thực hành tốt nhất (mã số hợp lệ, mã truy cập, mã ngữ nghĩa chính xác, URL thân thiện vv).
Nói cách khác, một trang web được xây dựng với các tiêu chuẩn web lý tưởng nên được nạc, sạch sẽ, dựa trên CSS, dễ tiếp cận, sử dụng và công cụ tìm kiếm thân thiện.
Về danh sách kiểm tra sửa máy tính xin đưa ra như sau:
Đây không phải là một nhà quản lí-danh sách kiểm tra. Có lẽ nhiều mặt hàng có thể được thêm vào. Quan trọng hơn, nó không nên được xem như là một danh sách các mục cần được giải quyết trên tất cả các trang web mà bạn phát triển. Nó chỉ đơn giản là một hướng dẫn có thể được sử dụng:
* Để hiển thị bề rộng của các tiêu chuẩn web
* như một công cụ tiện dụng cho các nhà phát triển trong giai đoạn sản xuất của các trang web
* như một trợ giúp cho các nhà phát triển những người quan tâm trong việc hướng tới các tiêu chuẩn web
Danh sách kiểm tra
1.Quality mã
1. Liệu các trang web sử dụng một DOCTYPE có đúng không?
2. Liệu các trang web sử dụng một bộ ký tự?
3. Không sử dụng trang web hợp lệ (X) HTML?
4. Liệu các trang web sử dụng CSS hợp lệ?
5. Liệu các trang web sử dụng bất kỳ hacks CSS?
6. Liệu các lớp học hoặc id không cần thiết sử dụng trang web?
7. Là mã cũng có cấu trúc?
8. Liệu các trang web có bất kỳ liên kết bị hỏng?
9. Làm thế nào để trang web thực hiện về quy mô tốc độ / trang?
10. Liệu các trang web có lỗi JavaScript?
2. Mức độ tách biệt giữa nội dung và trình bày
1. Không sử dụng trang web CSS cho tất cả các khía cạnh trình bày (phông chữ, màu sắc, đệm, biên giới vv)?
2. Có phải tất cả các hình ảnh trang trí trong CSS, hay họ xuất hiện trong (X) HTML?
3. Khả năng tiếp cận cho người dùng
1. Là "alt" thuộc tính được sử dụng cho tất cả các hình ảnh mô tả?
2. Liệu các trang web sử dụng các đơn vị tương đối chứ không phải là đơn vị tuyệt đối cho kích thước văn bản?
3. Làm bất cứ khía cạnh của phá vỡ bố trí nếu kích thước phông chữ được tăng lên?
4. Liệu các trang web sử dụng menu bỏ qua được?
5. Liệu các trang web sử dụng các hình thức truy cập?
6. Liệu các trang web sử dụng bảng truy cập?
7. Ở đó có đủ độ sáng màu / tương phản?
8. Là màu sắc một mình sử dụng cho thông tin quan trọng?
9. Có chậm đáp ứng cho các menu thả xuống (cho người dùng với giảm khả năng vận động)?
10. Được tất cả các liên kết mô tả (cho người mù)?
4. Khả năng tiếp cận cho các thiết bị
1. Làm công việc trang web chấp nhận được trên các trình duyệt hiện đại và lớn tuổi?
2. Là nội dung tiếp cận với CSS tắt hoặc không được hỗ trợ?
3. Là nội dung có thể truy cập với hình ảnh tắt hoặc không được hỗ trợ?
4. Làm công việc trang web trong trình duyệt văn bản như Lynx?
5. Liệu các trang web làm việc tốt khi in?
6. Liệu các trang web làm việc tốt trong các thiết bị cầm tay?
7. Trang web bao gồm siêu dữ liệu chi tiết?
8. Liệu các trang web làm việc tốt trong một loạt các kích cỡ cửa sổ trình duyệt?
5. Khả năng sử dụng cơ bản
1. Là có một hệ thống phân cấp rõ ràng hình ảnh?
2. Đang hướng mức độ dễ dàng để phân biệt?
3. Liệu các trang web có dễ hiểu chuyển hướng?
4. Liệu các trang web sử dụng điều hướng phù hợp?
5. Được liên kết nhấn mạnh?
6. Liệu các trang web sử dụng ngôn ngữ phù hợp và thích hợp?
7. Làm bạn có một trang sitemap và trang liên hệ? Là họ dễ dàng để tìm thấy?
8. Đối với các trang web lớn, là có một công cụ tìm kiếm?
9. Là có một liên kết đến trang chủ trên mỗi trang trong trang web?
10. Được liên kết truy cập xác định rõ ràng với một màu duy nhất?
6. Quản lý trang web
1. Liệu các trang web có trang lỗi 404 có ý nghĩa và hữu ích mà làm việc từ bất kỳ độ sâu trong trang web?
2. Liệu các trang web sử dụng các URL thân thiện?
3. Làm URL của bạn làm việc mà không có "www"?
4. Liệu các trang web có một favicon?
Sửa máy tính cũng đã có webste tạm được gọi là tối ưu đạt một số tiêu chuẩn : suamaytinh.biz
Trước khi bắt đầu xây dựng một bố trí dựa trên CSS, bạn nên quyết định mà các trình duyệt để hỗ trợ và những gì bạn có ý định cấp để hỗ trợ họ.
Siêu dữ liệu là thông tin có cấu trúc được tạo ra đặc biệt để mô tả một tài nguyên khác. Nói cách khác, siêu dữ liệu là "dữ liệu về dữ liệu.
Một trong những yếu tố tồi tệ nhất của web từ một quan điểm giao diện người dùng là URL. Tuy nhiên, nếu chúng là ngắn, hợp lý, và tự sửa sai, các URL có thể chấp nhận được có thể sử dụng
Favicon có chắc chắn không quan trọng. Tuy nhiên, nếu họ không có mặt, họ có thể gây ra 404 lỗi trong nhật ký của bạn (trang web thống kê). Các trình duyệt như IE sẽ yêu cầu họ từ máy chủ khi một trang web được đánh dấu. Nếu một biểu tượng không có sẵn, một lỗi 404 có thể được tạo ra. Do đó, có một favicon có thể cắt giảm favicon 404 lỗi cụ thể. Điều này cũng đúng của một 'robots.txt' tập tin.
Read more…
Sửa máy tính tại nhà xin được đưa ra một số tiêu chuẩn về web để các bạn tham khảo. Bài viết có thể còn nhiều sai sót, mong được sự góp ý từ các bạn.
Các tiêu chuẩn web hạn có thể có nghĩa khác nhau đối với những người khác nhau. Đối với một số người, đó là "các trang web bàn miễn phí, cho người khác nó là 'sử dụng mã số hợp lệ. Tuy nhiên, các tiêu chuẩn web rộng hơn nhiều so với. Một trang web được xây dựng với các tiêu chuẩn web phải tuân thủ các tiêu chuẩn (HTML, XHTML, XML, CSS, XSLT, DOM, MathML, SVG vv) và theo đuổi thực hành tốt nhất (mã số hợp lệ, mã truy cập, mã ngữ nghĩa chính xác, URL thân thiện vv).
Nói cách khác, một trang web được xây dựng với các tiêu chuẩn web lý tưởng nên được nạc, sạch sẽ, dựa trên CSS, dễ tiếp cận, sử dụng và công cụ tìm kiếm thân thiện.
Về danh sách kiểm tra sửa máy tính xin đưa ra như sau:
Đây không phải là một nhà quản lí-danh sách kiểm tra. Có lẽ nhiều mặt hàng có thể được thêm vào. Quan trọng hơn, nó không nên được xem như là một danh sách các mục cần được giải quyết trên tất cả các trang web mà bạn phát triển. Nó chỉ đơn giản là một hướng dẫn có thể được sử dụng:
* Để hiển thị bề rộng của các tiêu chuẩn web
* như một công cụ tiện dụng cho các nhà phát triển trong giai đoạn sản xuất của các trang web
* như một trợ giúp cho các nhà phát triển những người quan tâm trong việc hướng tới các tiêu chuẩn web
Danh sách kiểm tra
1.Quality mã
1. Liệu các trang web sử dụng một DOCTYPE có đúng không?
2. Liệu các trang web sử dụng một bộ ký tự?
3. Không sử dụng trang web hợp lệ (X) HTML?
4. Liệu các trang web sử dụng CSS hợp lệ?
5. Liệu các trang web sử dụng bất kỳ hacks CSS?
6. Liệu các lớp học hoặc id không cần thiết sử dụng trang web?
7. Là mã cũng có cấu trúc?
8. Liệu các trang web có bất kỳ liên kết bị hỏng?
9. Làm thế nào để trang web thực hiện về quy mô tốc độ / trang?
10. Liệu các trang web có lỗi JavaScript?
2. Mức độ tách biệt giữa nội dung và trình bày
1. Không sử dụng trang web CSS cho tất cả các khía cạnh trình bày (phông chữ, màu sắc, đệm, biên giới vv)?
2. Có phải tất cả các hình ảnh trang trí trong CSS, hay họ xuất hiện trong (X) HTML?
3. Khả năng tiếp cận cho người dùng
1. Là "alt" thuộc tính được sử dụng cho tất cả các hình ảnh mô tả?
2. Liệu các trang web sử dụng các đơn vị tương đối chứ không phải là đơn vị tuyệt đối cho kích thước văn bản?
3. Làm bất cứ khía cạnh của phá vỡ bố trí nếu kích thước phông chữ được tăng lên?
4. Liệu các trang web sử dụng menu bỏ qua được?
5. Liệu các trang web sử dụng các hình thức truy cập?
6. Liệu các trang web sử dụng bảng truy cập?
7. Ở đó có đủ độ sáng màu / tương phản?
8. Là màu sắc một mình sử dụng cho thông tin quan trọng?
9. Có chậm đáp ứng cho các menu thả xuống (cho người dùng với giảm khả năng vận động)?
10. Được tất cả các liên kết mô tả (cho người mù)?
4. Khả năng tiếp cận cho các thiết bị
1. Làm công việc trang web chấp nhận được trên các trình duyệt hiện đại và lớn tuổi?
2. Là nội dung tiếp cận với CSS tắt hoặc không được hỗ trợ?
3. Là nội dung có thể truy cập với hình ảnh tắt hoặc không được hỗ trợ?
4. Làm công việc trang web trong trình duyệt văn bản như Lynx?
5. Liệu các trang web làm việc tốt khi in?
6. Liệu các trang web làm việc tốt trong các thiết bị cầm tay?
7. Trang web bao gồm siêu dữ liệu chi tiết?
8. Liệu các trang web làm việc tốt trong một loạt các kích cỡ cửa sổ trình duyệt?
5. Khả năng sử dụng cơ bản
1. Là có một hệ thống phân cấp rõ ràng hình ảnh?
2. Đang hướng mức độ dễ dàng để phân biệt?
3. Liệu các trang web có dễ hiểu chuyển hướng?
4. Liệu các trang web sử dụng điều hướng phù hợp?
5. Được liên kết nhấn mạnh?
6. Liệu các trang web sử dụng ngôn ngữ phù hợp và thích hợp?
7. Làm bạn có một trang sitemap và trang liên hệ? Là họ dễ dàng để tìm thấy?
8. Đối với các trang web lớn, là có một công cụ tìm kiếm?
9. Là có một liên kết đến trang chủ trên mỗi trang trong trang web?
10. Được liên kết truy cập xác định rõ ràng với một màu duy nhất?
6. Quản lý trang web
1. Liệu các trang web có trang lỗi 404 có ý nghĩa và hữu ích mà làm việc từ bất kỳ độ sâu trong trang web?
2. Liệu các trang web sử dụng các URL thân thiện?
3. Làm URL của bạn làm việc mà không có "www"?
4. Liệu các trang web có một favicon?
Sửa máy tính cũng đã có webste tạm được gọi là tối ưu đạt một số tiêu chuẩn : suamaytinh.biz
1. Chất lượng của mã
1.1 Liệu các trang web sử dụng một DOCTYPE có đúng không?
Một loại tài liệu (viết tắt của "loại tài liệu tuyên bố ') thông báo xác nhận phiên bản của (X) HTML mà bạn đang sử dụng, và phải xuất hiện ở trên cùng của mỗi trang web. Doctypes là một thành phần quan trọng của các trang web phù hợp đánh dấu và CSS của bạn sẽ không xác nhận mà không có họ.1.2 Liệu các trang web sử dụng một nhân vật thiết lập?
Nếu một đại lý người sử dụng (ví dụ một trình duyệt) không thể phát hiện các ký tự mã hóa được sử dụng trong một tài liệu Web, người dùng có thể được trình bày với văn bản không đọc được. Thông tin này là đặc biệt quan trọng đối với những người duy trì và mở rộng một trang web đa ngôn ngữ, nhưng tuyên bố mã hóa ký tự của tài liệu là rất quan trọng cho bất cứ ai sản xuất XHTML / HTML hoặc CSS.1.3 Có việc sử dụng trang web hợp lệ (X) HTML?
đang hợp lệ sẽ làm nhanh hơn so với mã có lỗi. Mã số hợp lệ sẽ làm tốt hơn so với mã không hợp lệ. Các trình duyệt đang trở thành tiêu chuẩn hơn tuân thủ, và nó ngày càng trở nên cần thiết để viết hợp lệ và tiêu chuẩn HTML tuân thủ.1.4 Có việc sử dụng trang web CSS hợp lệ?
Bạn cần phải chắc chắn rằng không có bất kỳ lỗi nào trong dạng HTML hoặc CSS của bạn, vì sai lầm trong cả hai nơi có thể dẫn đến sự xuất hiện tài liệu bất thành.1,5 Liệu các trang web sử dụng bất kỳ hacks CSS?
Về cơ bản, hack đi xuống để lựa chọn cá nhân, số lượng kiến thức bạn đã cách giải quyết, việc thiết kế cụ thể mà bạn đang cố gắng để đạt được.1.6 Có việc sử dụng trang web lớp học không cần thiết hoặc id?
tôi đã nhận thấy rằng các nhà phát triển học tập những kỹ năng mới thường kết thúc với CSS tốt nhưng XHTML nghèo. Cụ thể, mã HTML có xu hướng được đầy đủ các divs không cần thiết và id. Kết quả này trong HTML khá vô nghĩa và phong cách trang cồng kềnh.1.7 là mã có cấu trúc tốt không?
đánh dấu ngữ nghĩa chính xác sử dụng các yếu tố html cho mục đích nhất định của họ. HTML cũng có cấu trúc có ý nghĩa ngữ nghĩa cho một loạt các đại lý người dùng (trình duyệt mà không cần phong cách trang, trình duyệt văn bản, PDA, công cụ tìm kiếm, vv)1,8 Liệu các trang web có bất kỳ liên kết bị hỏng?
liên kết bị hỏng có thể gây khó chịu cho người sử dụng và có khả năng lái xe khách hàng đi. Liên kết bị hỏng cũng có thể giữ công cụ tìm kiếm từ đúng lập chỉ mục trang web của bạn.1.9 Làm thế nào để trang web thực hiện về quy mô tốc độ / trang?
Đừng bắt tôi chờ đợi ... Đó là những người sử dụng tin nhắn cho chúng tôi trong cuộc điều tra sau khi khảo sát. Ngay cả người dùng băng thông rộng có thể chịu tải chậm blues.1.10 Liệu các trang web có lỗi JavaScript?
Internet Explore cho Windows cho phép bạn bật một trình sửa lỗi sẽ bật lên một cửa sổ mới và cho bạn biết có lỗi javascript trên trang web của bạn. Này được phát hành theo "Internet Options" trên tab Advanced. Bỏ chọn 'Disable script debugging ".2. Mức độ tách biệt giữa nội dung và trình bày
2.1 Liệu CSS sử dụng trang web cho tất cả các khía cạnh trình bày (phông chữ, màu sắc, đệm, biên giới vv)?
Sử dụng phong cách trang để kiểm soát bố trí và trình bày.2.2 Tất cả các hình ảnh trang trí trong CSS, hay họ xuất hiện trong (X) HTML?
Mục đích cho các nhà phát triển web là để loại bỏ tất cả các trình bày từ các mã html, để lại nó sạch sẽ và ngữ nghĩa chính xác.3. Khả năng tiếp cận cho người sử dụng
3.1 là "alt" thuộc tính được sử dụng cho tất cả các hình ảnh mô tả?
Cung cấp một văn bản tương đương cho mỗi không phải văn bản tố3.2 Liệu các trang web sử dụng các đơn vị tương đối chứ không phải là đơn vị tuyệt đối cho kích thước văn bản?
Sử dụng tương đối chứ không phải là đơn vị tuyệt đối trong giá trị thuộc tính ngôn ngữ đánh dấu và phong cách giá trị tài sản tính.3.3 Làm bất cứ khía cạnh của phá vỡ bố trí nếu kích thước phông chữ được tăng lên?
Hãy thử kiểm tra đơn giản này. Nhìn vào trang web của bạn trong một trình duyệt hỗ trợ dễ dàng incrementation kích thước phông chữ. Bây giờ tăng kích thước font chữ của trình duyệt. Và một lần nữa. Và một lần nữa ... Nhìn vào trang web của bạn. Không bố trí trang vẫn giữ lại với nhau? Nó là nguy hiểm cho các nhà phát triển cho rằng tất cả mọi người duyệt sử dụng cỡ chữ mặc định.3.4 Liệu các trang web sử dụng menu bỏ qua được?
Một phương pháp được quy định cho phép người dùng bỏ qua liên kết chuyển hướng lặp đi lặp lại.3,5 Liệu các trang web sử dụng các hình thức truy cập?
hình thức không phải là đơn giản nhất của việc sử dụng cho người khuyết tật. Điều hướng trên một trang với nội dung bằng văn bản là một chuyện, nhảy giữa các trường mẫu và nhập vào thông tin khác.3.6 Liệu các trang web sử dụng bảng truy cập?
Đối với các bảng dữ liệu, xác định hàng và cột tiêu đề ... Đối với các bảng dữ liệu mà có hai hoặc nhiều cấp độ của hàng hoặc tiêu đề cột, sử dụng đánh dấu để liên kết các tế bào và các tế bào dữ liệu tiêu đề.3.7 Có đủ độ sáng màu / tương phản?
Đảm bảo rằng nền trước và màu nền kết hợp cung cấp đủ độ tương phản khi xem bởi một ai đó có thâm hụt màu sắc.3,8 là màu sắc một mình sử dụng cho thông tin quan trọng?
Đảm bảo rằng tất cả các thông tin được chuyển tải với màu sắc cũng có sẵn mà không có màu sắc, ví dụ từ ngữ cảnh hoặc đánh dấu.3.9 Có trì hoãn đáp ứng cho các menu thả xuống?
Người sử dụng với giảm khả năng vận động có thể tìm thấy các trình đơn thả xuống khó sử dụng nếu đáp ứng được thiết lập quá nhanh.3.10 Có phải tất cả các liên kết mô tả?
Liên kết văn bản phải đủ ý nghĩa có ý nghĩa khi đọc ngoài ngữ cảnh - hoặc là ngày của riêng mình hoặc là một phần của một chuỗi các liên kết. Liên kết văn bản cũng nên ngắn gọn.4. Khả năng tiếp cận cho các thiết bị.
4.1 Liệu các trang web làm việc chấp nhận được trên các trình duyệt hiện đại và lớn tuổi?
Trước khi bắt đầu xây dựng một bố trí dựa trên CSS, bạn nên quyết định mà các trình duyệt để hỗ trợ và những gì bạn có ý định cấp để hỗ trợ họ.
4.2 Nội dung có thể truy cập với CSS tắt hoặc không được hỗ trợ?
Một số người có thể truy cập trang web của bạn với một trong hai trình duyệt không hỗ trợ CSS hoặc một trình duyệt với CSS tắt. Trong nội dung được cấu trúc tốt, điều này sẽ không là một vấn đề.4.3 Nội dung có thể truy cập với hình ảnh tắt hoặc không được hỗ trợ?
Một số người duyệt các trang web với hình ảnh tắt - đặc biệt là những người trên các kết nối rất chậm. Nội dung vẫn có thể truy cập cho những người này.4.4 Có công việc trang web trong trình duyệt văn bản như Lynx?
này giống như một sự kết hợp của hình ảnh và CSS tắt. Một trình duyệt dựa trên văn bản sẽ dựa vào nội dung cũng có cấu trúc để cung cấp ý nghĩa.4,5 Liệu các trang web làm việc tốt khi in?
Bạn có thể lấy bất kỳ (X) tài liệu HTML và chỉ đơn giản là phong cách nó để in, mà không cần phải chạm vào đánh dấu.4,6 Liệu các công việc trang web tốt trong các thiết bị cầm tay?
Đây là một trong những khó khăn để đối phó với thiết bị cầm tay cho đến khi thống nhất hỗ trợ loại phương tiện truyền thông chính xác của họ. Tuy nhiên, một số bố trí làm việc tốt hơn trong các thiết bị cầm tay hiện nay. Tầm quan trọng của việc hỗ trợ các thiết bị cầm tay sẽ phụ thuộc vào khán giả mục tiêu.4.7 Trang web bao gồm siêu dữ liệu chi tiết?
Siêu dữ liệu là thông tin máy dễ hiểu cho các trang webSiêu dữ liệu là thông tin có cấu trúc được tạo ra đặc biệt để mô tả một tài nguyên khác. Nói cách khác, siêu dữ liệu là "dữ liệu về dữ liệu.
4,8 Liệu các trang web làm việc tốt trong một loạt các kích cỡ cửa sổ trình duyệt?
Đó là một giả định phổ biến giữa các nhà phát triển rằng kích cỡ màn hình trung bình ngày càng tăng. Một số nhà phát triển cho rằng kích thước màn hình trung bình tại là 1024px rộng. Nhưng những gì về người sử dụng với màn hình nhỏ hơn và người sử dụng với các thiết bị cầm tay? Họ có một phần của đối tượng mục tiêu của bạn và họ bị thiệt thòi?5. Khả năng sử dụng cơ bản
5.1 Có một hệ thống phân cấp hình ảnh rõ ràng?
Tổ chức và ưu tiên các nội dung của một trang bằng cách sử dụng kích thước, nổi bật và nội dung các mối quan hệ.5.2 có nhóm mức độ dễ dàng để phân biệt?
Sử dụng yếu tố tiêu đề để truyền đạt cấu trúc tài liệu và sử dụng chúng theo đặc điểm kỹ thuật.5.3 là chuyển hướng của trang web dễ hiểu không?
hệ thống định vị của bạn nên cung cấp cho khách truy cập của bạn một đầu mối như những gì trang của trang web mà họ hiện đang trên và nơi họ có thể đi tiếp theo.5.4 là chuyển hướng của trang web phù hợp?
Nếu mỗi trang trên trang web của bạn có một phong cách nhất quán của bài trình bày, du khách sẽ tìm thấy nó dễ dàng hơn để di chuyển giữa các trang và tìm kiếm thông tin5.5 Liệu các trang web sử dụng ngôn ngữ phù hợp và thích hợp?
Việc sử dụng ngôn ngữ rõ ràng và đơn giản thúc đẩy giao tiếp hiệu quả. Cố gắng đi qua như ăn nói lưu loát có thể được như khó đọc như kém bằng văn bản ngữ pháp, đặc biệt là nếu ngôn ngữ sử dụng không phải là ngôn ngữ chính của người truy cập.5.6 Liệu các trang web có một trang sitemap và trang liên hệ? Là họ dễ dàng để tìm thấy?
Hầu hết các bản đồ trang web không chuyển tải nhiều cấp độ kiến trúc thông tin của trang web. Trong các thử nghiệm khả năng sử dụng, người dùng thường bỏ qua bản đồ trang web hoặc không thể tìm thấy chúng.Phức tạp cũng là một vấn đề: một bản đồ là một bản đồ, không phải là một thách thức định hướng riêng của mình.5.7 Đối với các trang web lớn, là có một công cụ tìm kiếm?
Trong khi công cụ tìm kiếm không cần thiết trên các trang web nhỏ hơn, và một số người sẽ không bao giờ sử dụng chúng, công cụ tìm kiếm trang web cụ thể cho phép người dùng lựa chọn tùy chọn chuyển hướng.5.8 Có một liên kết đến trang chủ trên mỗi trang trong trang web?
Một số người dùng muốn quay trở lại trang chủ của một trang web sau khi điều hướng đến nội dung trong một trang web. Trang chủ trở thành một căn cứ cho những người sử dụng, cho phép họ tập hợp lại trước khi khám phá nội dung mới.5.9 Các liên kết nhấn mạnh?
Để tối đa hóa affordance nhận thức của clickability, màu sắc và nhấn mạnh các văn bản liên kết. Người sử dụng không cần phải đoán hoặc chà trang để tìm ra nơi mà họ có thể nhấn chuột.5.10 có liên kết truy cập được xác định rõ ràng không?
Quan trọng nhất, biết những trang họ đã đến thăm giải phóng người dùng vô ý xem xét lại các trang tương tự hơn và hơn nữa.6. Quản lý trang web
6.1 Liệu các trang web có trang lỗi
404 có ý nghĩa và hữu ích mà làm việc từ bất kỳ độ sâu trong trang web
Bạn đã yêu cầu một trang - hoặc bằng cách gõ URL trực tiếp vào thanh địa chỉ hoặc nhấp vào liên kết out-of-ngày và bạn đã tìm thấy mình ở giữa không gian ảo hư không. Một trang web thân thiện sẽ cung cấp cho bạn một bàn tay giúp đỡ trong khi nhiều người khác chỉ đơn giản là sẽ không làm gì, dựa vào của trình duyệt được xây dựng trong khả năng để giải thích vấn đề là gì.
Bạn đã yêu cầu một trang - hoặc bằng cách gõ URL trực tiếp vào thanh địa chỉ hoặc nhấp vào liên kết out-of-ngày và bạn đã tìm thấy mình ở giữa không gian ảo hư không. Một trang web thân thiện sẽ cung cấp cho bạn một bàn tay giúp đỡ trong khi nhiều người khác chỉ đơn giản là sẽ không làm gì, dựa vào của trình duyệt được xây dựng trong khả năng để giải thích vấn đề là gì.
6.2 Liệu các trang web sử dụng các URL thân thiện?
Hầu hết các công cụ tìm kiếm (với một vài trường hợp ngoại lệ - cụ thể là Google) sẽ không chỉ mục bất kỳ trang có một dấu hỏi hoặc ký tự khác (như một ký hiệu hoặc dấu bằng) trong URL ... những gì tốt là một trang web nếu không ai có thể tìm thấy nó?Một trong những yếu tố tồi tệ nhất của web từ một quan điểm giao diện người dùng là URL. Tuy nhiên, nếu chúng là ngắn, hợp lý, và tự sửa sai, các URL có thể chấp nhận được có thể sử dụng
6.3 Có hoạt động URL của trang web mà không có "www"?
Trong khi điều này là không quan trọng, và trong một số trường hợp thậm chí không có thể, nó luôn luôn là tốt để cho mọi người lựa chọn cả hai lựa chọn. Nếu người dùng tên miền của bạn mà không có www và không nhận được trang web, điều này có thể bất lợi cả người dùng và bạn.6.4 Liệu các trang web có một favicon?
Một Favicon là một hình ảnh đa độ phân giải bao gồm trên các trang web gần như tất cả chuyên nghiệp phát triển. Favicon cho phép người quản trị trang web để thúc đẩy hơn nữa trang web của họ, và để tạo ra một sự xuất hiện tùy chỉnh hơn trong một của người truy cập trình duyệt.Favicon có chắc chắn không quan trọng. Tuy nhiên, nếu họ không có mặt, họ có thể gây ra 404 lỗi trong nhật ký của bạn (trang web thống kê). Các trình duyệt như IE sẽ yêu cầu họ từ máy chủ khi một trang web được đánh dấu. Nếu một biểu tượng không có sẵn, một lỗi 404 có thể được tạo ra. Do đó, có một favicon có thể cắt giảm favicon 404 lỗi cụ thể. Điều này cũng đúng của một 'robots.txt' tập tin.
Cải tiến bảo mật miễn phí
12:34 AM |Trước khi bạn chi tiêu một xu về an ninh, có nhiều biện pháp phòng ngừa, bạn có thể đi mà sẽ bảo vệ bạn chống lại các mối đe dọa phổ biến nhất.

1. Kiểm tra Windows Update và Office Update thường xuyên (_http :/ / office.microsoft.com / productupdates); có Office CD của bạn đã sẵn sàng. Windows Me, 2000, XP và người dùng có thể cấu hình tự động cập nhật. Nhấp vào tab cập nhật tự động trong bảng điều khiển hệ thống và chọn tùy chọn thích hợp.
Bạn có muốn tham khảo dịch vụ sửa máy tính tại Hà Nội
2. Cài đặt một tường lửa cá nhân. Cả hai Sygate (_www.sygate.com) và ZoneAlarm (_www.zonelabs.com) cung cấp phiên bản miễn phí.
3. Cài đặt một phần mềm gián điệp miễn phí chặn. Biên tập của chúng tôi 'Choice ("phần mềm gián điệp," ngày 22 tháng 4) là Spybot Search & Destroy (_http :/ / security.kolla.de). Spybot cũng là hoang tưởng và tàn nhẫn trong săn bắn ra theo dõi các tập tin cookie.
4. Ngăn chặn tin nhắn rác pop-up trong Windows NT, 2000, XP hoặc bằng cách vô hiệu hóa các dịch vụ Windows Messenger (điều này không liên quan đến chương trình nhắn tin tức thời). Mở Control Panel | Administrative Tools | Các dịch vụ và bạn sẽ thấy Messenger. Nhấp chuột phải và vào Properties. Loại thiết Start-up Disabled và nhấn nút Stop. Bye-bye, thư rác pop-up! Bất kỳ bức tường lửa tốt cũng sẽ ngăn chặn chúng.
5. Nếu bạn có một mạng không dây, bật tính năng bảo mật: Sử dụng bộ lọc MAC, tắt SSID phát sóng, và thậm chí sử dụng WEP với phím lớn nhất mà bạn có thể nhận được. Để biết thêm, hãy kiểm tra phần không dây của chúng tôi hoặc xem phạm vi bảo hiểm mở rộng trong Unwired Thế giới của bạn trong vấn đề tiếp theo của chúng tôi.
6. Tham gia vào một danh sách an ninh e-mail đáng kính, chẳng hạn như một trong những tìm thấy ở An SuperSite riêng của chúng tôi tại _http :/ / security.ziffdavis.com, để bạn tìm hiểu về các mối đe dọa đang nổi lên một cách nhanh chóng và có thể biện pháp phòng ngừa thích hợp.
7. Sử dụng mật khẩu mạnh và thay đổi chúng theo định kỳ. Mật khẩu phải có ít nhất bảy ký tự, sử dụng chữ cái và số và có ít nhất một biểu tượng. Một ví dụ khá sẽ f8izKro @ l. Điều này sẽ làm cho nó khó khăn hơn nhiều cho bất cứ ai để đạt được quyền truy cập vào tài khoản của bạn.
8. Nếu bạn đang sử dụng Outlook hoặc Outlook Express, sử dụng phiên bản hiện tại hoặc một với Outlook Cập nhật bảo mật được cài đặt. Cập nhật và các phiên bản hiện tại vá nhiều lỗ hổng.
9. Mua phần mềm chống virus và giữ cho nó được cập nhật. Nếu bạn không sẵn sàng trả, cố gắng Grisoft AVG Free Edition (Grisoft Inc, w * w.grisoft.com). Và doublecheck AV của bạn với miễn phí, trực tuyến chỉ máy quét có sẵn tại w * w.pandasoftware.com / ActiveScan và _http :/ / housecall.trendmicro.com.
10. Hoài nghi của mọi thứ trên Internet. Đừng cho rằng e-mail "From:" một người cụ thể là thực sự từ người đó cho đến khi bạn có lý do nữa để tin rằng đó là người đó. Đừng cho rằng một tập tin đính kèm là những gì nó nói nó là. Không đưa ra mật khẩu của bạn cho bất cứ ai, ngay cả khi người đó tuyên bố là từ "hỗ trợ."
Read more…

1. Kiểm tra Windows Update và Office Update thường xuyên (_http :/ / office.microsoft.com / productupdates); có Office CD của bạn đã sẵn sàng. Windows Me, 2000, XP và người dùng có thể cấu hình tự động cập nhật. Nhấp vào tab cập nhật tự động trong bảng điều khiển hệ thống và chọn tùy chọn thích hợp.
Bạn có muốn tham khảo dịch vụ sửa máy tính tại Hà Nội
2. Cài đặt một tường lửa cá nhân. Cả hai Sygate (_www.sygate.com) và ZoneAlarm (_www.zonelabs.com) cung cấp phiên bản miễn phí.
3. Cài đặt một phần mềm gián điệp miễn phí chặn. Biên tập của chúng tôi 'Choice ("phần mềm gián điệp," ngày 22 tháng 4) là Spybot Search & Destroy (_http :/ / security.kolla.de). Spybot cũng là hoang tưởng và tàn nhẫn trong săn bắn ra theo dõi các tập tin cookie.
4. Ngăn chặn tin nhắn rác pop-up trong Windows NT, 2000, XP hoặc bằng cách vô hiệu hóa các dịch vụ Windows Messenger (điều này không liên quan đến chương trình nhắn tin tức thời). Mở Control Panel | Administrative Tools | Các dịch vụ và bạn sẽ thấy Messenger. Nhấp chuột phải và vào Properties. Loại thiết Start-up Disabled và nhấn nút Stop. Bye-bye, thư rác pop-up! Bất kỳ bức tường lửa tốt cũng sẽ ngăn chặn chúng.
5. Nếu bạn có một mạng không dây, bật tính năng bảo mật: Sử dụng bộ lọc MAC, tắt SSID phát sóng, và thậm chí sử dụng WEP với phím lớn nhất mà bạn có thể nhận được. Để biết thêm, hãy kiểm tra phần không dây của chúng tôi hoặc xem phạm vi bảo hiểm mở rộng trong Unwired Thế giới của bạn trong vấn đề tiếp theo của chúng tôi.
6. Tham gia vào một danh sách an ninh e-mail đáng kính, chẳng hạn như một trong những tìm thấy ở An SuperSite riêng của chúng tôi tại _http :/ / security.ziffdavis.com, để bạn tìm hiểu về các mối đe dọa đang nổi lên một cách nhanh chóng và có thể biện pháp phòng ngừa thích hợp.
7. Sử dụng mật khẩu mạnh và thay đổi chúng theo định kỳ. Mật khẩu phải có ít nhất bảy ký tự, sử dụng chữ cái và số và có ít nhất một biểu tượng. Một ví dụ khá sẽ f8izKro @ l. Điều này sẽ làm cho nó khó khăn hơn nhiều cho bất cứ ai để đạt được quyền truy cập vào tài khoản của bạn.
8. Nếu bạn đang sử dụng Outlook hoặc Outlook Express, sử dụng phiên bản hiện tại hoặc một với Outlook Cập nhật bảo mật được cài đặt. Cập nhật và các phiên bản hiện tại vá nhiều lỗ hổng.
9. Mua phần mềm chống virus và giữ cho nó được cập nhật. Nếu bạn không sẵn sàng trả, cố gắng Grisoft AVG Free Edition (Grisoft Inc, w * w.grisoft.com). Và doublecheck AV của bạn với miễn phí, trực tuyến chỉ máy quét có sẵn tại w * w.pandasoftware.com / ActiveScan và _http :/ / housecall.trendmicro.com.
10. Hoài nghi của mọi thứ trên Internet. Đừng cho rằng e-mail "From:" một người cụ thể là thực sự từ người đó cho đến khi bạn có lý do nữa để tin rằng đó là người đó. Đừng cho rằng một tập tin đính kèm là những gì nó nói nó là. Không đưa ra mật khẩu của bạn cho bất cứ ai, ngay cả khi người đó tuyên bố là từ "hỗ trợ."
Hướng dẫn xem mật khẩu đã lưu trên trình duyệt Firefox
8:17 AM | Thông thường khi bạn đăng nhập vào Gmail hay đăng nhập vào quản trị một website thì trình duyệt sẽ hỏi bạn có muốn lưu mật khẩu hay không. Nếu bạn lưu thì ở lần đăng nhập lần sau bạn không phải điền lại mật khẩu mà trình duyệt sẽ tự động load mật khẩu cho bạn.
Trong bài viết này tôi không hướng dẫn bạn lưu mật khẩu như thế nào mà tôi sẽ hướng dẫn bạn xem mật khẩu bạn đã lưu là gì, những trang nào bạn đã lưu...
Điều đó hết sức đơn giản khi bạn làm theo hướng dẫn dưới đây mà sửa máy tính tại nhà hướng dẫn. Trong hướng dẫn này chúng tôi sử dụng trình duyệt tiếng việt. Trình duyệt tiếng anh cũng làm tương tự, bạn nào không làm được thì liên hệ bên mình, bên mình sẽ hướng dẫn bạn chi tiết.
Các bước làm như sau:
Trên thanh menu của trình duyệt bạn lựa chọn Công cụ >> Tùy Chọn
 Trong hộp tùy chọn bạn sẽ thấy rất nhiều phần cài đặt cho trình duyệt. Nhưng trong bài viết này chúng ta chỉ quan tâm tới tab Bảo mật
Trong hộp tùy chọn bạn sẽ thấy rất nhiều phần cài đặt cho trình duyệt. Nhưng trong bài viết này chúng ta chỉ quan tâm tới tab Bảo mật
Bạn sẽ dễ dàng nhìn thấy nút chọn là Mật khẩu đã lưu
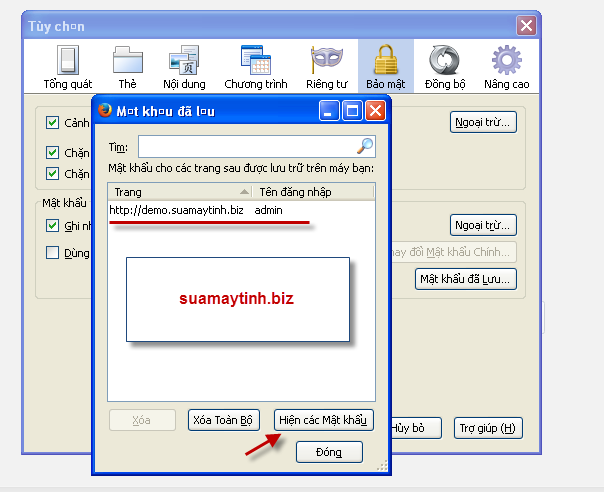
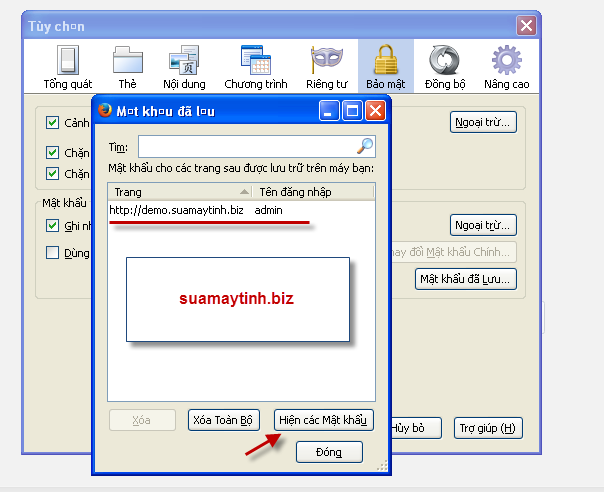
 Trong hộp thoại mật khẩu đã lưu bạn sẽ nhìn thấy tất cả những trang mà bạn đã lưu kèm theo user.
Trong hộp thoại mật khẩu đã lưu bạn sẽ nhìn thấy tất cả những trang mà bạn đã lưu kèm theo user.
Để xem mật khẩu bạn click vào Hiển các mật khẩu, bạn sẽ nhìn thấy mật khẩu bạn đã lưu là gì.
Các bước rất đơn giản phải không bạn. Văn của mình có hạn nên nếu bạn không làm được thì bạn hãy xem video dưới đây.
Đây cũng là một trong những vấn đề bảo mật tài khoản của bạn nếu máy tính của bạn được sử dụng bởi nhiều người. Tùy vào trường hợp mà bạn có nên lưu mật khẩu hay không.
Bài viết còn hạn chế cần có sự đóng góp ý kiến của tất cả các bạn.
Cảm ơn
Read more…
Trong bài viết này tôi không hướng dẫn bạn lưu mật khẩu như thế nào mà tôi sẽ hướng dẫn bạn xem mật khẩu bạn đã lưu là gì, những trang nào bạn đã lưu...
Điều đó hết sức đơn giản khi bạn làm theo hướng dẫn dưới đây mà sửa máy tính tại nhà hướng dẫn. Trong hướng dẫn này chúng tôi sử dụng trình duyệt tiếng việt. Trình duyệt tiếng anh cũng làm tương tự, bạn nào không làm được thì liên hệ bên mình, bên mình sẽ hướng dẫn bạn chi tiết.
Các bước làm như sau:
Trên thanh menu của trình duyệt bạn lựa chọn Công cụ >> Tùy Chọn

Bạn sẽ dễ dàng nhìn thấy nút chọn là Mật khẩu đã lưu

Để xem mật khẩu bạn click vào Hiển các mật khẩu, bạn sẽ nhìn thấy mật khẩu bạn đã lưu là gì.
Các bước rất đơn giản phải không bạn. Văn của mình có hạn nên nếu bạn không làm được thì bạn hãy xem video dưới đây.
Bài viết còn hạn chế cần có sự đóng góp ý kiến của tất cả các bạn.
Cảm ơn
Hướng dẫn thêm Copy To Folder và Move To Folder khi click chuột phải vào một file hay folder
6:57 AM |Mặc định bình thường hệ điều hành của Microsoft khi click chuột phải vào một file hay một folder thì chúng ta chỉ thấy Send To. Rất nhiều trường hợp chúng ta cần sử dụng đến cả To Folder và Move to Folder. Điều quan trọng là chúng ta làm như thế nào để thêm 2 menu đó ra sao cho các thao tác với file và thư mục trở lên dễ dàng và tiện lợi hơn.
Để làm được điều đó không khó, chỉ cần bạn làm theo hướng dẫn mà sửa máy tính tại nhà chúng tôi đây hướng dẫn bạn có thể làm được điều đó, ác bước đơn giản, dễ thao tác. Không dài dòng nữa chúng ta bắt đầu vào bài hướng dẫn.
Đây là hack registry nhanh chóng để làm việc này. Như thường lệ, sao lưu registry của bạn chỉ trong trường hợp. Bạn sẽ muốn duyệt xuống để phím này:
HKEY_CLASSES_ROOT \ AllFilesystemObjects \ shellex \ ContextMenuHandlers
Một khi bạn đang ở chính đó, nhấp chuột phải và chọn tùy chọn New Key:

Bây giờ bạn sẽ nhấp đúp chuột vào (Default) và nhập giá trị sau:
{C2FBB630-2971-11D1-A18C-00C04FD75D13}
Nhấn OK và tiếp tục.

Nếu bạn muốn kích hoạt Move To, bạn sẽ lặp lại các bước tương tự, ngoại trừ việc tạo ra một khóa có tên là Move mới Để, và sử dụng giá trị này:
{C2FBB631-2971-11D1-A18C-00C04FD75D13}
Và cuối cùng bạn hãy thưởng thức thành quả của mình. Bạn thấy không rất đơn giản và dễ làm mà bạn có thể thêm được menu đó. Rất có ích khi thao tác với file và thư mục.
Và cuối cùng sẽ có 1 video để hướng dẫn các bạn làm.
Cuối cùng sửa máy tính xin chúc các bạn thành công.
Read more…
Để làm được điều đó không khó, chỉ cần bạn làm theo hướng dẫn mà sửa máy tính tại nhà chúng tôi đây hướng dẫn bạn có thể làm được điều đó, ác bước đơn giản, dễ thao tác. Không dài dòng nữa chúng ta bắt đầu vào bài hướng dẫn.
Đây là hack registry nhanh chóng để làm việc này. Như thường lệ, sao lưu registry của bạn chỉ trong trường hợp. Bạn sẽ muốn duyệt xuống để phím này:
HKEY_CLASSES_ROOT \ AllFilesystemObjects \ shellex \ ContextMenuHandlers
Một khi bạn đang ở chính đó, nhấp chuột phải và chọn tùy chọn New Key:

Bây giờ bạn sẽ nhấp đúp chuột vào (Default) và nhập giá trị sau:
{C2FBB630-2971-11D1-A18C-00C04FD75D13}
Nhấn OK và tiếp tục.

Nếu bạn muốn kích hoạt Move To, bạn sẽ lặp lại các bước tương tự, ngoại trừ việc tạo ra một khóa có tên là Move mới Để, và sử dụng giá trị này:
{C2FBB631-2971-11D1-A18C-00C04FD75D13}
Và cuối cùng bạn hãy thưởng thức thành quả của mình. Bạn thấy không rất đơn giản và dễ làm mà bạn có thể thêm được menu đó. Rất có ích khi thao tác với file và thư mục.
Và cuối cùng sẽ có 1 video để hướng dẫn các bạn làm.
Cuối cùng sửa máy tính xin chúc các bạn thành công.




